EveryKey
Saving passwords and unlocking devices.
UI case study, 2016
What is an everykey?
Everykey is bluetooth fob that can be worn inside a wristband or kept on a keychain. If your fob is within range of your device, your passwords are automatically entered into your website or device.
Project brief
As a startup funded through KickStarter, Everykey quickly needed a phone and desktop app to connect and control the fob settings. As a new company, the client also needed the UI style for the app and marketing assets.

Framing the problem
Before we started designing, we had to understand who we were designing for and what their needs were. In a work session with the client, we mapped out a user's journey from unboxing to managing settings.
Building the apps from scratch
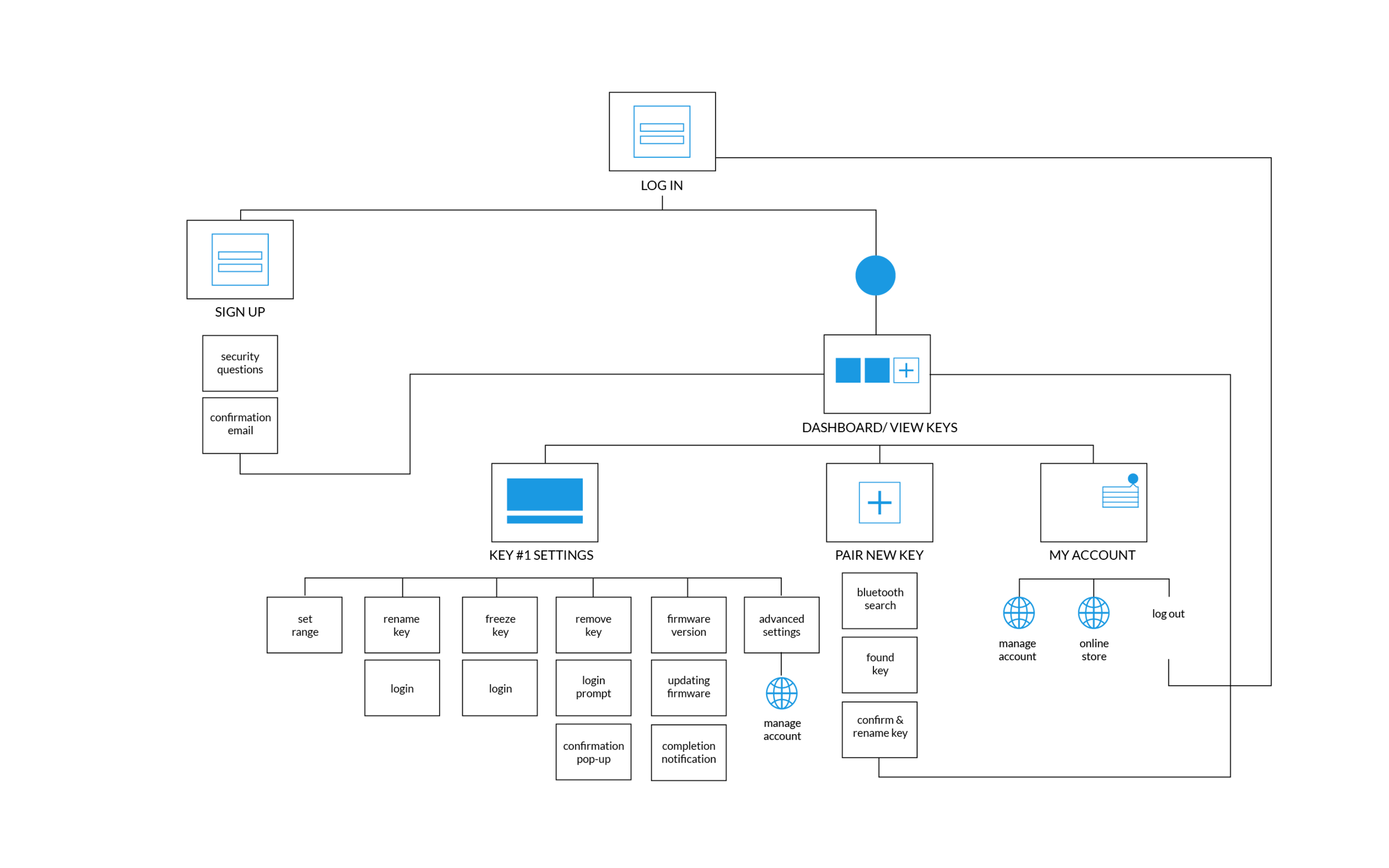
With the required features in hand, we created a site map to determine the rough architecture for the mobile and desktop app.
User flows
Before we started visualizing the app, we worked out what actions and information should be on each screen.
Task: creating a new account
UI concepts
Working on a proof of concept app for a startup company, we wanted to align the visual design of the app with the vision for the brand. We created a few concepts and combined elements to create a UI style guide.
We continued with ghosted buttons for the secondary CTAs
The client preferred the card aesthetic.
*TEAM MEMBER’S CONCEPT:
The fob rendering was well received
*TEAM MEMBER’S CONCEPT
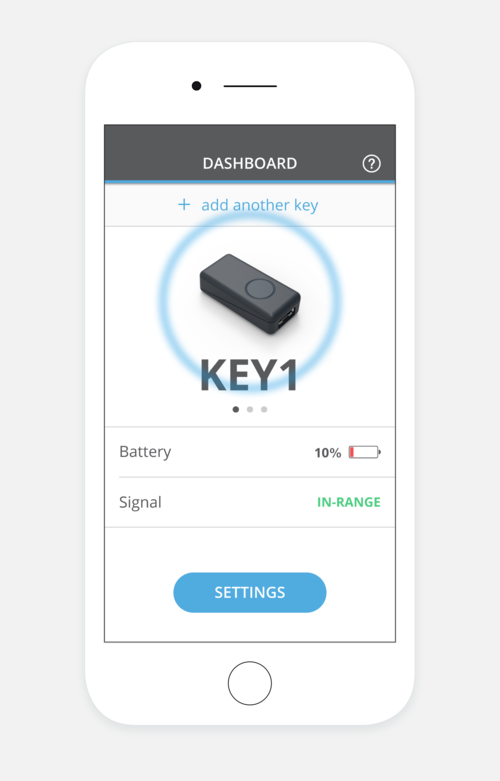
High fidelity wireframes & assets
With a defined UI style, we created final mockups of the app for the client’s development team.